Размытые Шрифты В В Опере
Я подобрал для вас темы с ответами на вопрос Нечеткий шрифт в Opera и Chrome (HTML, CSS): Есть единственный файл стилей main.css в котором прописаны все стили сайта. По загадочным причинам текст в тегах становится жирным. Выручайте!Сделал страничку и не пойму, почему в опере не отображается шрифт с гугла, везде нармально а в ней нет!
Jan 8, 2015 - Учебник. Минск: Вышэйшая школа, 2011. Учебное пособие для 9 класса учреждений общего среднего образования с белорусским и русским языками обучения. Допущено Министерством образования Республики Беларусь. Вадюшина Д.С. Французский язык. Jan 8, 2015 - Учебник. Минск: Вышэйшая школа, 2011. Учебное пособие для 10 класса учреждений общего среднего образования с белорусским и русским языками обучения. Допущено Министерством образования Республики Беларусь. Вадюшина Д.С. Французский язык. Уроки французского языка в 6 классе. Вадюшина Д.С., Бартененева Ю.И. Французский язык: Учебник для 6-го класса школ с углубленным изучением французского языка PDF.Рабочая тетрадь * Все занятия построены с нарастающей. Учебник 8 класса по французскому вадюшина д. Учебник по французскому синяя птица.
Знающие люди, помогите пожалуйста. Пытаюсь подключить небраузерный шрифт Cooperbalckstd во все браузеры с помощью. Подскажите, почему когда я задаю размер form, например 39 пикс. То в опере и ехплорере одинаковые формы, а в гугл хроме другая.form. Написал код полоски, которая находится вверху страницы, и двигается по мере прокрутки страницы. Первоначально после этой полоски у меня. Приветствую всех пользователей.
Вк Вход В В Контакте
Я тут недавно и у меня есть очень серьезный вопрос. Я сверстал.PSD макет. У меня он отображается. Вот еще темы с ответами: Добрый день! Сделал кнопку виключения звука розместил её на видео.

В Вивальди, в отличии от остальных оборзевателей (Опера, Хром), от версии к версии шрифты. Браузеры: IE6, Opera 10.10, FF3.6. Свойства экрана -> параметры -> дополнительно, закладка 'Общие'. Количество точек на дюйм и там и там 96. Синонимы слова друг. Заметил некую проблему в отображении шрифтов в браузере на домашнем компе. Почти на всем silverlight.net шрифт размытый, а вот ссылка.
В Firefox все работает хорошо, а вот Opera и Chrome не выключает звук. Добрый день, уважаемые форумчане! Вспомнил недавно про такой хороший тег как mailto, но в современных браузерах отключили (Opera, Chrome). Необходимо сверстать PSD для Joomla, все сделал, но вот в одном месте наткнулся на грабли: есть родительский DIV. Уважаемые форумчане, почему не работает в Chrome шрифт Symbol? Даже такой простейший код не рисует греческую букву.
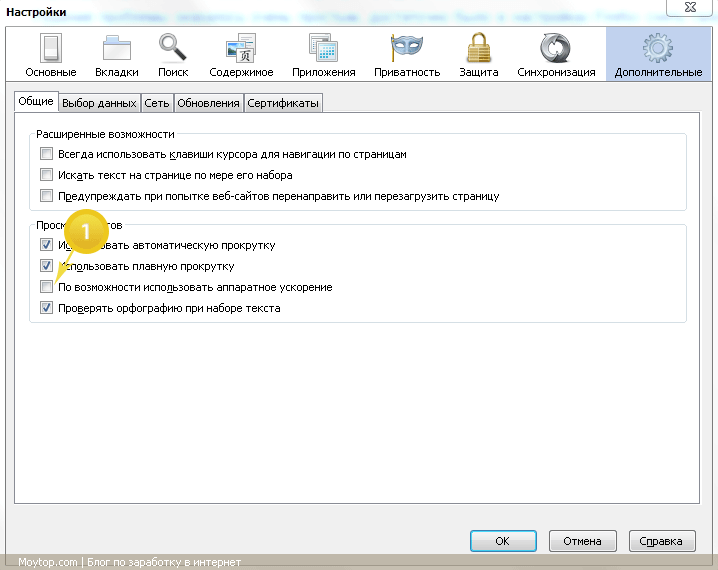
Сегодня тут будет чисто технический пост. Итак, те из вас кто купил ноутбук с разрешением выше или равным 1920 на 1080 наверное уже заметили, что шрифты при таком разрешении могут выглядеть исключительно мелко. Решением может быть включение фунции масштабирования в Windows. Например у меня включено укрупнение шрифтов на 160 процентов. Но если после такого укрупнения вы запустите браузер, то заметите удивительную метаморфозу - все страницы, как и впрочем системные шрифты будут выглядеть размытыми и увеличенными как раз до 160 процентов (в моем случае). Поплывут не только шрифты, но и картинки. Для браузеров на основе chromium (а это такие браузеры Chrome, Yandex Browser, Amigo, Opera выше версии 12.17) существует решение, позволяющее вернуть на родину нерастянутое отображение страниц и шрифтов.
Данная инструкция была написана и опробована на новом браузере, созданном выходцами из команды Opera 12. Да, он уже не работает на движке Presto, но пытается сохранить фишки старой Оперы. Как это выглядит: До: После: Снимок экрана не отражает всего ужаса размытия, но поверьте в реальности размытие просто катастрофическое. А вот после применения твиков - словно пелена падает с глаз!:) Итак вот сама инструкция (в скобках указаны альтернативные варианты вводы для других браузеров на основе Chromium): Решаем проблему размытых шрифтов (при включенном в Windows масштабировании) Способ в равной степени подходит к любому браузеру на основе chromiuim. В свойствах ярылка браузера после vivaldi.exe (chrome.exe) вставляем строчку: -high-dpi-support=1 -force-device-scale-factor=1 Получаем нечто в стиле: 'C: Vivaldi Application vivaldi.exe -high-dpi-support=1 -force-device-scale-factor=1' 2.

Размытые Шрифты В Opera
Заходим в vivaldi://flags (chrome://flags) Находим: ' Отключить DirectWrite Windows Отключение тестовой системы рендеринга шрифтов DirectWrite.direct-write и нажимаем 'Включить', после чего перезапускаем браузер. Тем самым мы возвращаем реальный масштаб шрифтам и изображениям, а также делаем их четкими и неразмытыми. (применительно к Vivaldi): К сожалению в результате шрифты в браузере станут очень маленькими. Для увеличения системных шрифтов - например во вкладках, меню, открываем файл common.css (у меня он расположен по адресу: c: Vivaldi Application 1.0.162.4 resourc es vivaldi style) и заменяем строку: font-size:11.5px например на строку font-size:15.5px Для изменения шрифтов на веб-страницах вводим vivaldi://chrome/settings/fonts (chrome://settings/fonts), выбираем ' Скачать расширение для настройки шрифтов '. (для других браузеров настройка шрифтов возможна без скачивания расширения, но в расширении шрифты можно настроить более детально) Речь идет вот об этом расширении: После установки расширения заходим на адрес: chrome-extension://caclkomlalccbpcdllchk eecicepbmbm/options.html и настраиваем шрифты под себя.
Вк Вход
Кстати, если вы пользуетесь портабельной версией Chrome, то параметры запуска можно прописать в ini-файле GoogleChromePortable.ini, который нужно создать в той же папке где находится GoogleChromePortable.exe Содержимое файла GoogleChromePortable.ini.